网页的布局方式
- 标准流
- 浏览器默认的排版方式就是标准流的排版方式
- CSS将元素分为三类 块级元素 行内元素 行内块级元素
- 标准流中有两种排版方式,一种是垂直排版,一种是水平排版
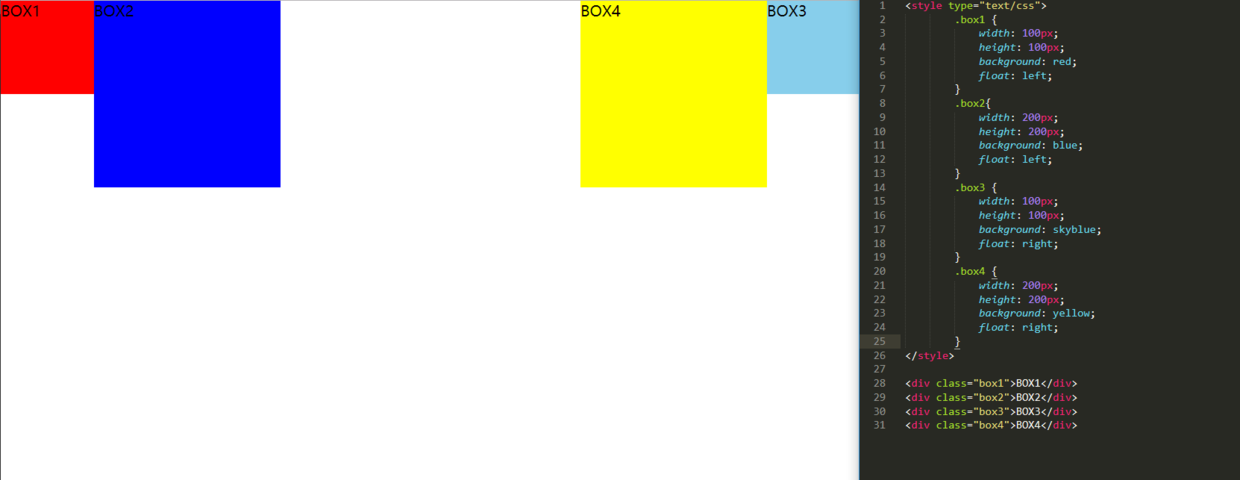
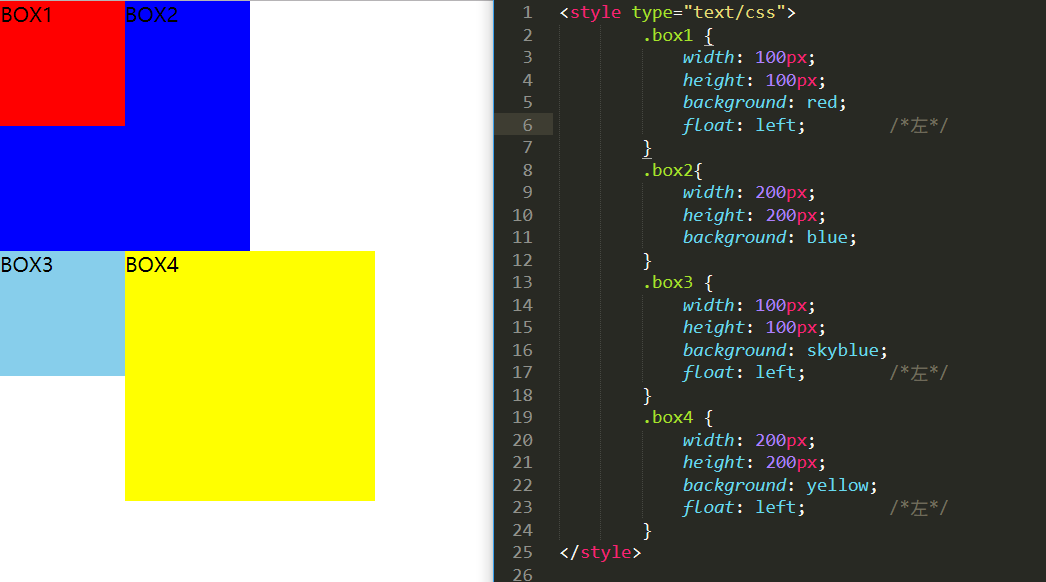
- 浮动流
- 浮动流是一种“半脱离标准流”的排版方式
- 浮动流只有一种排版方式,就是水平排版
- 只能设置某个元素左对齐或右对齐
- 注意
- 浮动流中没有居中对齐,也就是没有center这个取值
- 在浮动流中不可以使用margin: 0 auto;
- 特点:
- 在浮动流中不区分块级元素/行内元素/行内块级元素(都是水平排版)
- 在浮动流中无论是分块级元素/行内元素/行内块级元素都可以设置宽高
- 浮动流中的元素和标准流中的行内块级元素很像
浮动元素的脱标
- 脱标:脱离标准流
- 某一个元素浮动之后,那么这个元素看上去就像被从标准流中删除了一样,这就是浮动元素的托标
浮动元素脱标会有什么影响?
- 相同方向上的浮动元素,先浮动的元素会显示在前面。后浮动的元素会显示在后面

- 不同方向上的浮动元素,左浮动会找左浮动,右浮动会找右浮动

- 浮动元素浮动之后的位置,由浮动元素之前在标准流中的位置来确定

浮动元素的贴靠现象
在标准流中内容的高度可以撑起父元素的高度
在浮动流中浮动的元素是不可以撑起父元素的高度
如果我们想要box1与box2的文字分行就需要消除浮动
方式一:给前面一个父元素设置高度
方式二:给后面的盒子添加clear属性
clear属性取值
none:按照浮动元素的排序规则来排序
left:不要找前面的左浮动元素
right:不要找前面的右浮动元素
both:不要找前面的左浮动元素和右浮动元素
方式三隔墙法
- 外墙法
- 在两个盒子中间添加一个额外的块级元素
- 给这个额外添加的块级元素设置clear:both;属性
- 注意点
- 外墙法可以让第二个盒子使用margin-top属性
- 外墙法不可以让第一个盒子使用margin-bottom属性
- 解决办法:在给加高度
<style type="text/css">
.box1{background-color: red;}
.box2 {background-color: skyblue;}
.box1 p {
border: 1px solid #000;
float:left;
}
.box2 p{
border: 1px solid #000;
float:left;
}
.wall{clear:both;}
.ma{height:60px;}
</style>
<div class="box1">
<p>我是文字</p>
<p>我是文字</p>
<p>我是文字</p>
</div>
<div class="box2">
<p>我是文字</p>
<p>我是文字</p>
<p>我是文字</p>
</div>
- 内墙法
- 在第一个盒子所有子元素后面添加一个额外的块级元素
- 给这个额外添加的块级元素设置clear:both;属性
-注意点- 可以让第二个盒子使用margin-top属性
- 可以让第一个盒子使用margin-bottom属性
- 区别
- 外墙法不能撑起第一个盒子的高度,内墙法可以撑起第一个盒子的高度
方式四: 伪元素选择器
- 伪元素选择器与内墙法相结合
.box1::after { /*设置添加的子元素的内容为空*/ content:""; /*设置添加的子元素为块级元素*/ display:block; /*高度为0*/ height:0; /*设置添加的子元素看不见*/ visibility:hidden; /*给添加的子元素设置clear:both*/ clear:both; } .box1 { /*兼容IE6*/ *zoom:1; }
方式五 Overflow:hidden
- 可以将超出标签范围的内容裁剪掉
- 清除浮动
- 可以通过Overflow:hidden;让里面的盒子margin-top;外面盒子不被定下来
.box1{ overflow:hidden; *zoom:1; }



