过度模块
过度三要素
- 必须要有属性发生变化
- 告诉那个属性需要执行过度效果(属性)
- 必须告诉系统过度效果持续时长(时间)
注意
当多个属性需要同时执行过度效果时要用逗号隔开
/*过度模块*/
transition-property: width, background-color;
transition-duration: 5s, 2s;
格式
- transition:属性 时间 速度;
- transition-property:属性;
- transition-duration:时间;
- transition-delay:设置延迟时间;
编写过渡的套路
- 先编写基本界面
- 修改我们需要认为需要修改的属性
- 再回过头给被修改属性的那个元素添加过度即可
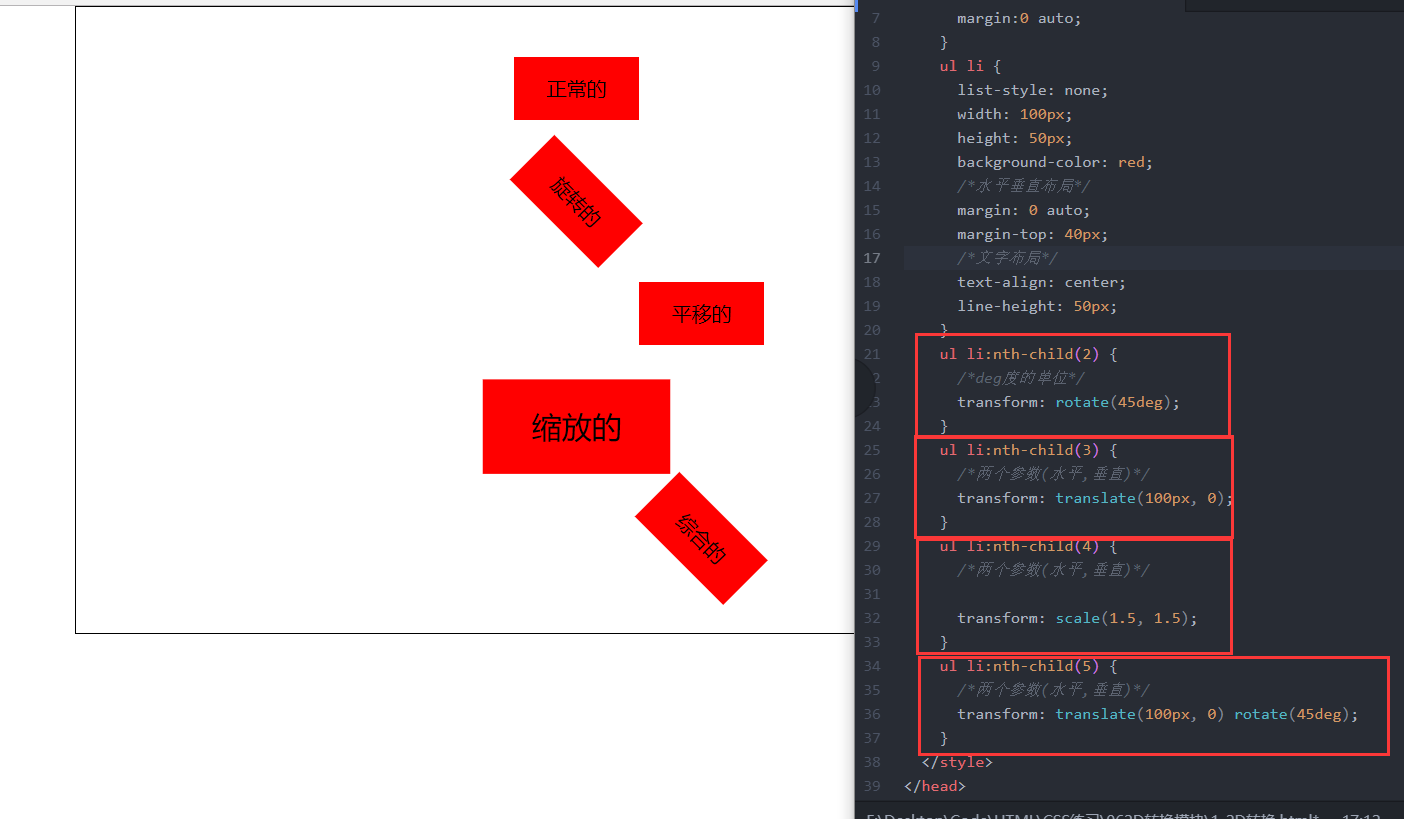
2D转换
旋转 平移 缩放

旋转
transform:rotate(45deg)
- deg(度) 角度单位
- 默认情况所有元素都是以自己的中心点为参考中心的
改变中心点
transform-origin:50px 50px
- 值的形式(像素|百分比|关键字)
除了本身的Z轴旋转也可以设置其他坐标系
- rotateX
- rotateY
- rotateZ
配合透视(近大远小)
perspective:300px
平移
transform:translate(100px,100px)
两个参数(水平方向,垂直方向)
缩放
transform:scale(1.5,1.5,)
两个参数(水平方向,垂直方向)
倾斜
skew(deg, deg)使元素按一定的角度进行倾斜
需要注意的是 这些可以连着一起写
比如transform: translate(100px, 0) rotate(45deg); 多个操作用空格分隔 然后注意操作会改变坐标系